利用Hexo和Github部署静态博客
在2023年8月3日,我第一次尝试部署一个只属于我自己的博客。发表自己的日常和碎碎念。在这里我把经验分享给大家。
在2023年8月3日,我第一次尝试部署一个只属于我自己的博客。打算逃离各大平台,利用个人博客发表自己的日常和碎碎念。在这里我把经验分享给大家。
第一步:准备部署环境
准备部署环境
部署博客的环境,我们需要安装两个.exe
1:node.js
官网:node.js.org
两个插件的安装过程中,只管无脑下一步就行。如果你需要改安装地址也可以换一下。
第二步:我们需要检查环境是否准备成功
我们需要检查环境是否准备成功
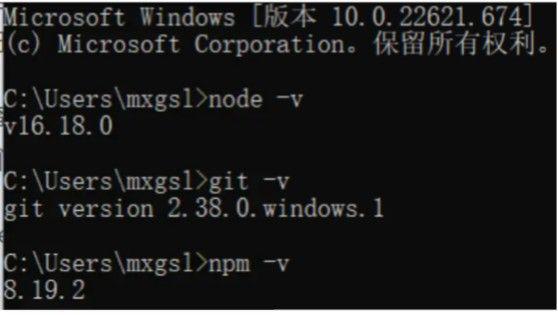
网络黑客千千万,win+r占一半。win+r输入cmd打开命令提示符,
分别进行
输入node -v后回车

如果出现你的界面和这差不多,就代表你已经部署成功了。
第三步:建立blog文件夹及生成博客。
建立blog文件夹及生成博客
我们新建一个文件夹,最好命名为英文。例如:blog
建立好文件夹之后,
我们在文件夹里面右键打开git bash here
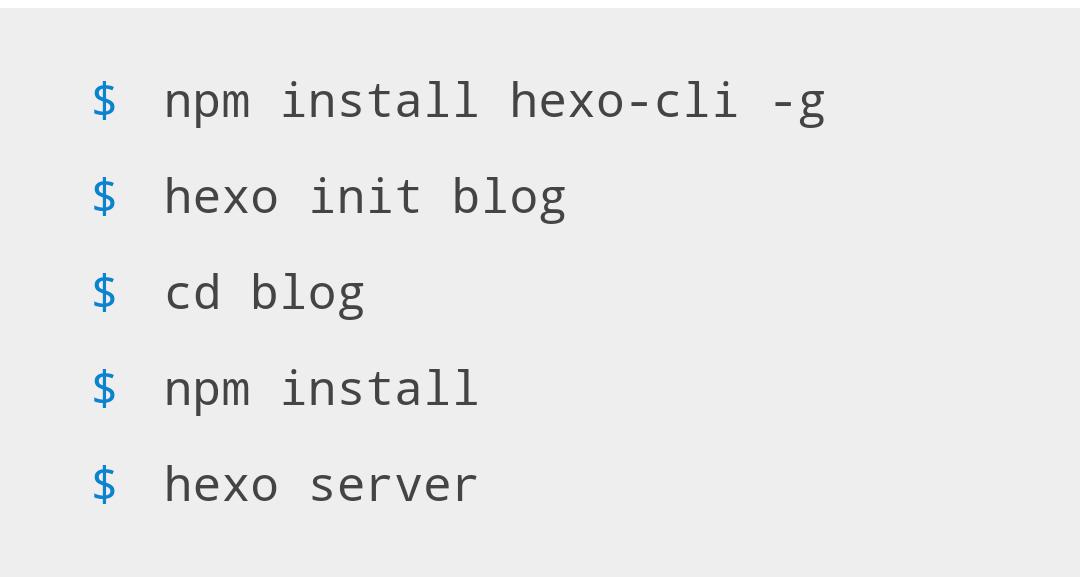
然后依次输入hexo官网
下方的5个指令

在你进行到第二步之后,可以看见你的空文件夹里面多了一个blog文件夹。那代表你又成功了一步。那么不要兴奋,继续输入指令。完成后你还可以更兴奋。
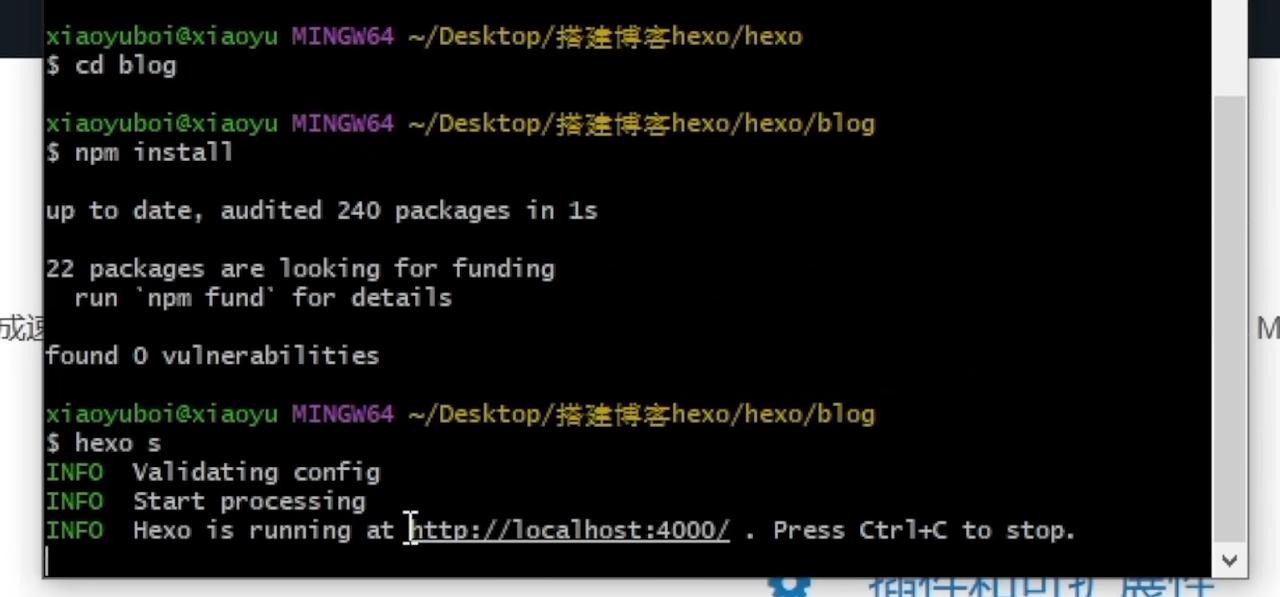
完成最后一步回车之后
看到这个界面,那代表你离拥有一个博客只差一步之遥了

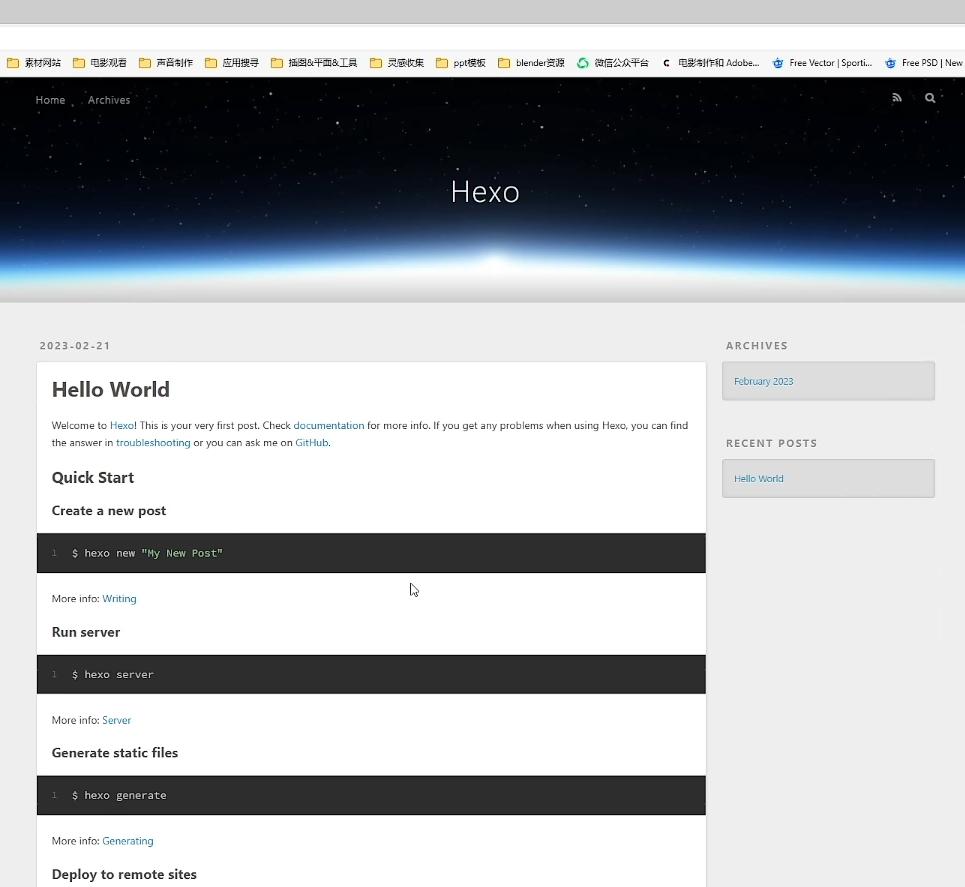
然后你复制其中写着4000的带下划线的链接到浏览器中打开,可以看到以下界面。那代表你已经拥有了一个专属于你的博客。

但是这只是一个部署在本地的博客,也就是说他并没有和网络链接。别人无法通过互联网找到你的博客。那么我们需要再进一步 把他部署到Github仓库中,让我们的博客接入互联网。
第四步:搭建github仓库
搭建github仓库
1:注册github账号
github官网: https://github.com
Watt Toolkit
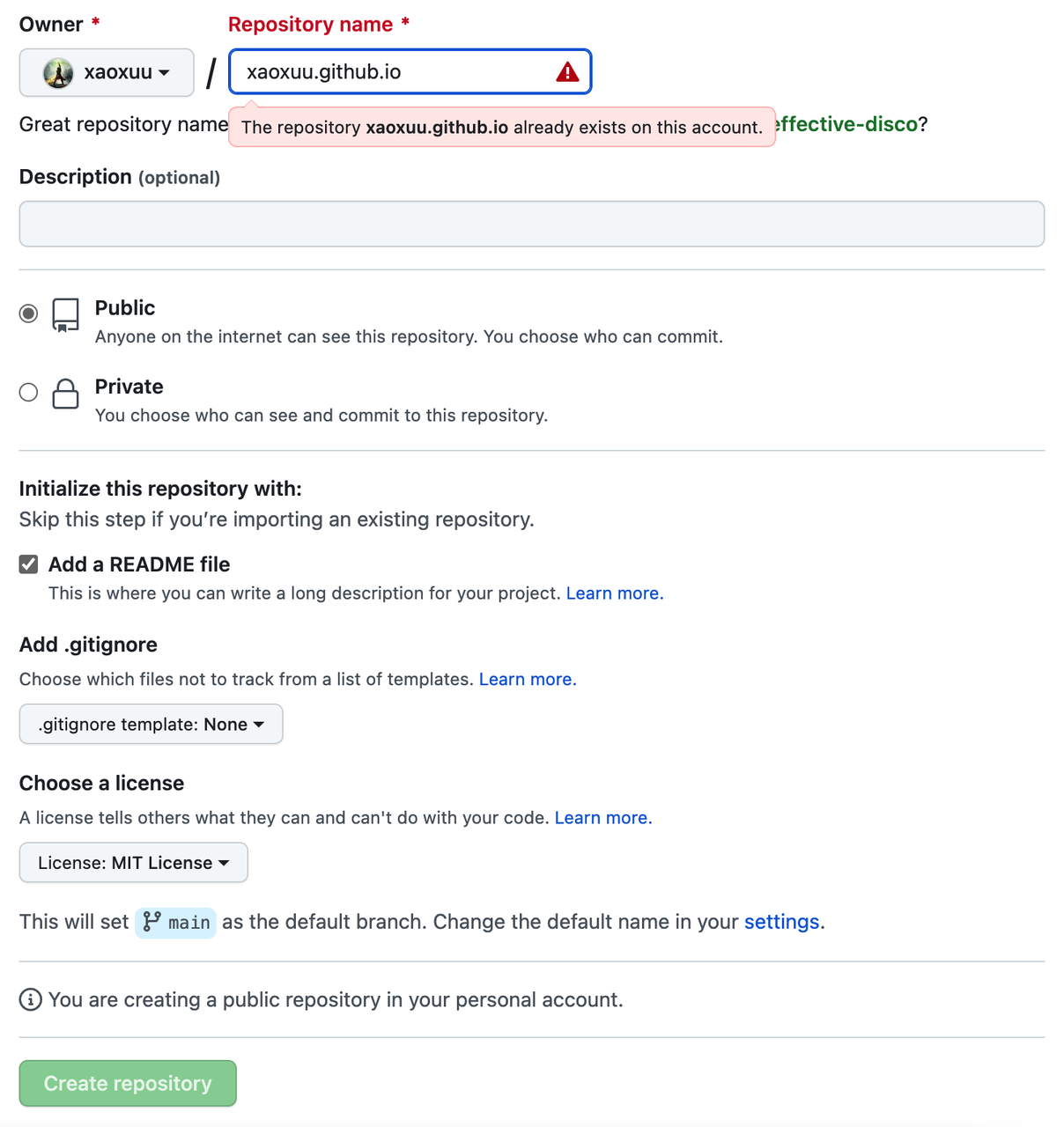
2:新建仓库
这里会用到上文所提到的用户名,如果对自己的用户名不满意,请赶紧从新注册。
新建的仓库名格式必须为:用户名.github.io
同时勾选Add a REDME file

3:生成SSH Keys
打开你的blog文件夹,在空白处鼠标右键,点击git bush here 如果没有,请点击显示更多选项。在其中输入以下命令行并敲四次Enter:
ssh-keygen -t rsa -C “你注册github时的邮箱”
窗口请不要关闭
复制生成的密钥
然后打开github-个人设置,找到SSH and GPG keys 。点击new SSH keys 。在key一栏粘贴刚刚复制的内容
Title随便填,最后点击Add SSH key就可以了
4:检查ssh是否绑定成功
在刚刚打开的git bush here窗口输入以下命令:
ssh -T git@github.com
按一次Enter后稍等一会输入yes
若成功,则最后一行会显示以下代码
Hi github用户名! You’ve successfully authenticated
第五步:部署博客到Github上
部署博客到Github上
在这一步现有的许多教程或多或少会因为一些工具的更新出现一些问题,所以大家一定要仔细操作。
1:准备工作
安装自动部署发布工具:同样打开git bash here输入以下命令:
npm install hexo -deployer-git –save
然后我们需要修改_config.yml
- 首先用文本编辑器打开博客文件夹(第三步新建的文件夹)中的 _config.yml 配置文件
- 删除其中最后两行并复制以下内容粘贴(每个冒号必须为英文冒号,请自行替换;每个冒号后需空格一次再输入内容。3:生成页面:
1
2
3
4deploy:
type: git
repository: https://github.com/github 用户名/github用户名.github.io.git
branch: main
继续在git bash here命令框输入以下命令:
hexo g
回车
4:上传本地文件到github仓库:
继续在git bash here命令框输入以下命令:
hexo d
若失败则继续。(github懂得都懂,或者你可以打开Watt Toolkit进行加速)
5:通过网址访问你的博客:
博客网址为: 用户名.github.io
后记:出错解决方案
到这里,恭喜你拥有了属于自己的博客网站。当然,也许在你建立个人博客时会遇到各种各样的问题,这些问题大多数是可以通过百度解决的。若百度后无法解决,可以给我发送电子邮件。
如果你想要更换主题,怎么编写博客文章,上传博客文章可以进一步在广大b站up主上寻找教程。
